
Loading screens for Shiny
Website | Demo | Get Started | Cheat Sheet
The waiter lets you programmatically show and hide partial or full page loading screens with spinners or loading bars to keep your users patiently waiting as you load or compute fancy things.
| Feature | Waiter | Waitress | Hostess | Attendant |
|---|---|---|---|---|
| Progress Bar | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |
| Full Screen | :heavy_check_mark: | :heavy_check_mark: | :heavy_multiplication_x: | :heavy_multiplication_x: |
| Works with waiter | :heavy_check_mark: | :heavy_multiplication_x: | :heavy_check_mark: | :heavy_check_mark: |
| Spinner | :heavy_check_mark: | :heavy_multiplication_x: | :heavy_multiplication_x: | :heavy_multiplication_x: |
| Updatable | :heavy_check_mark: | :heavy_multiplication_x: | :heavy_multiplication_x: | :heavy_check_mark: |
| Notifications | :heavy_multiplication_x: | :heavy_check_mark: | :heavy_multiplication_x: | :heavy_multiplication_x: |
Below are simple examples of applications that use the package, consult the website for more.
To use the waiter:
useWaiter in your UI.waiter_show to show the waiting screen.waiter_hide to hide the loading
screen.library(shiny)
library(waiter)
ui <- fluidPage(
useWaiter(), # include dependencies
actionButton("show", "Show loading for 3 seconds")
)
server <- function(input, output, session){
observeEvent(input$show, {
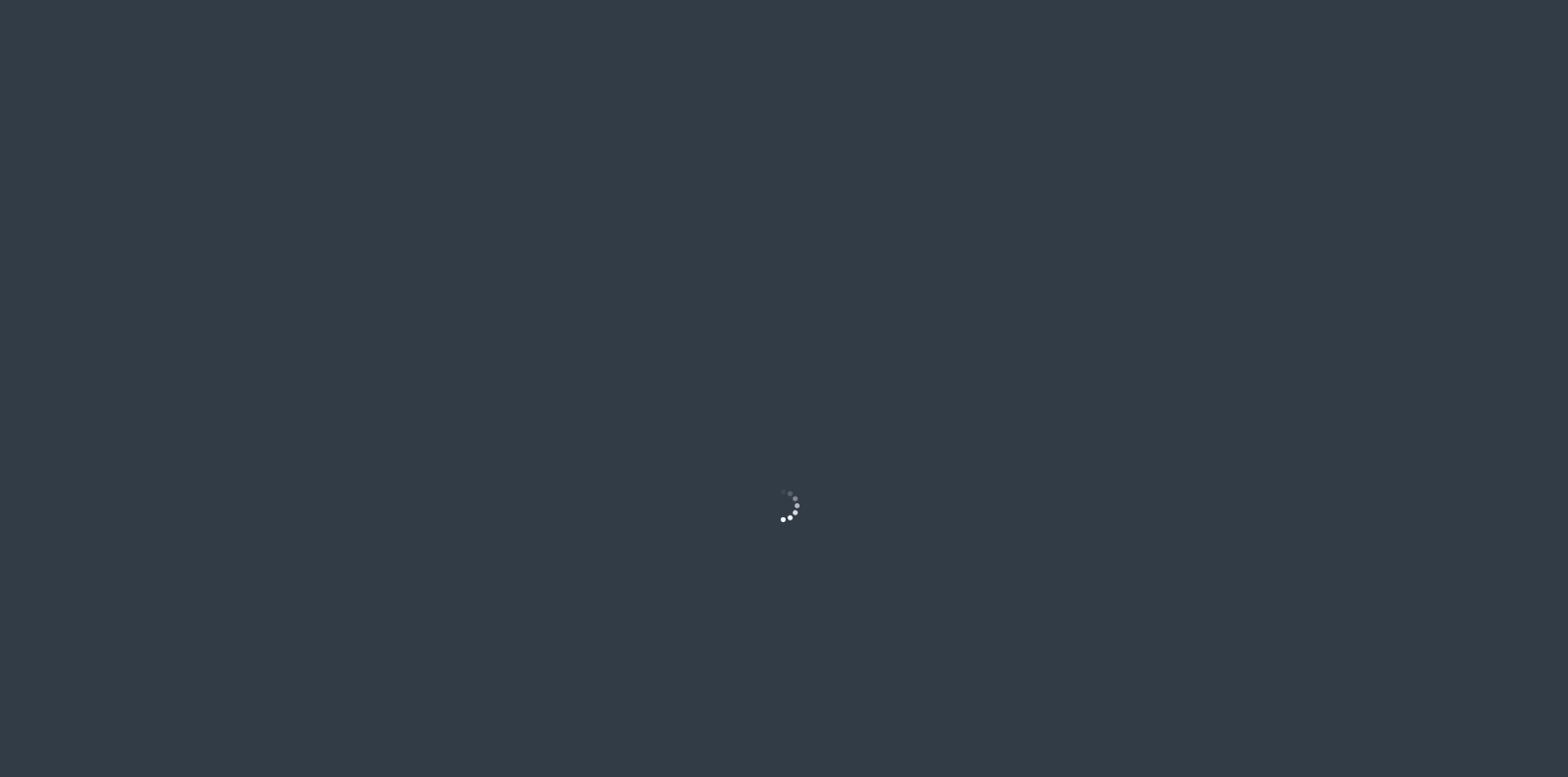
waiter_show( # show the waiter
html = spin_fading_circles() # use a spinner
)
Sys.sleep(3) # do something that takes time
waiter_hide() # hide the waiter
})
}
shinyApp(ui, server)
The waiter includes more options to customise the spinner, the background, show the waiter on load, etc.
To use the waitress:
use_waitress in your UI.Waitress object with the
new method.start.increase method to
increase the progress bar.hide method when done.library(shiny)
library(waiter)
ui <- fluidPage(
useWaitress(),
p("App content")
)
server <- function(input, output){
# call the waitress
waitress <- Waitress$
new(theme = "overlay-percent")$
start() # start
for(i in 1:10){
waitress$inc(10) # increase by 10%
Sys.sleep(.3)
}
# hide when it's done
waitress$close()
}
shinyApp(ui, server)
There are more options to the waitress, you can have it overlay any element (such as the navbar), automagically increment it, etc.
You can install waiter from CRAN.
install.packages("waiter")Or the development version from Github with:
install.packages("remotes")
remotes::install_github("JohnCoene/waiter")Please note that the ‘waiter’ project is released with a Contributor Code of Conduct. By contributing to this project, you agree to abide by its terms.